props is short for 'property'. It allows you to pass information from the parent component to the child component. In other words, we pass props as an argument to the child components :
const Child = (props) => {}
in this article, we're going to learn how to pass props from the Parent component to the child component. And we're also going to learn how to pass props through multiple components.
Passing Props From Parent To Child :
First, let's start with passing props from the Parent to the child.
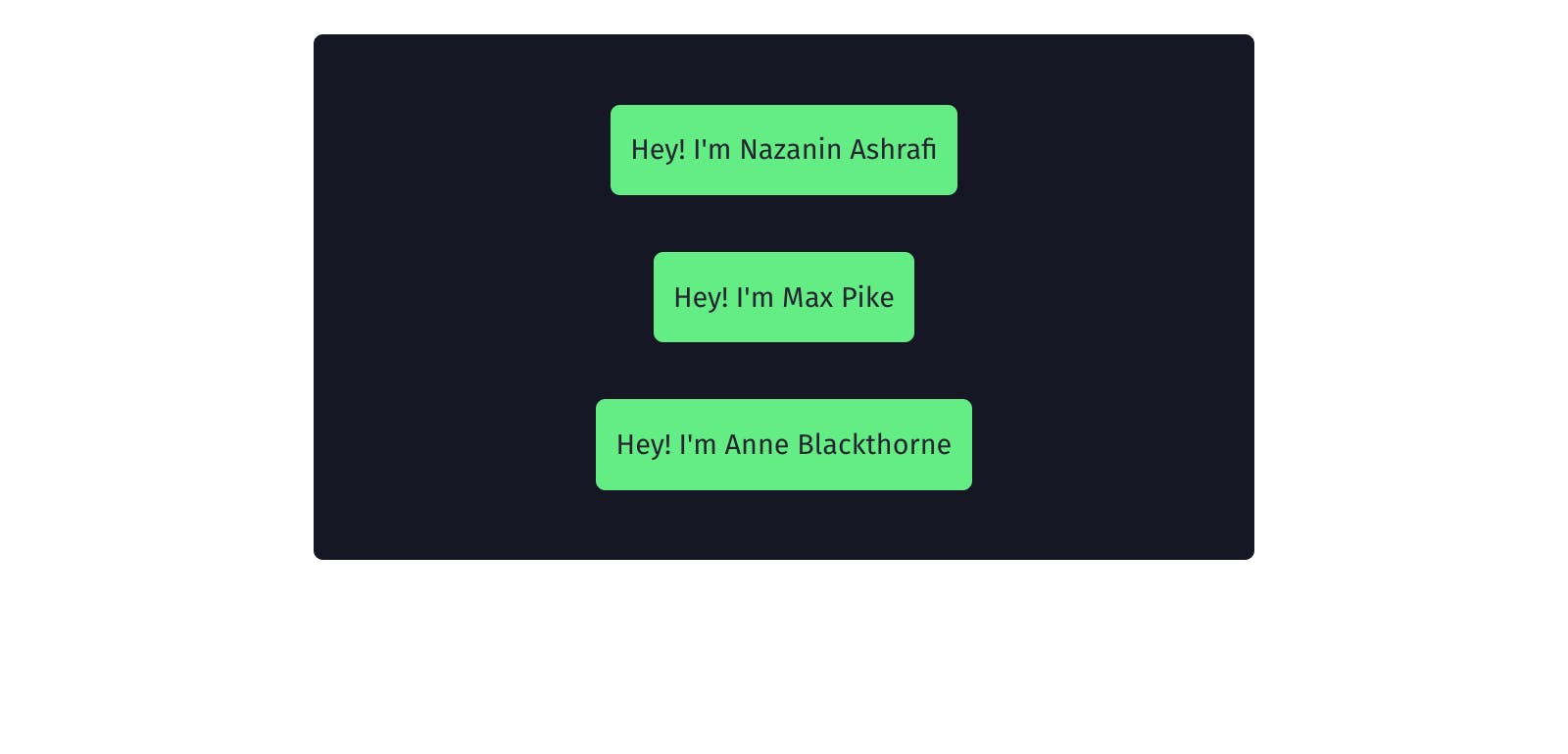
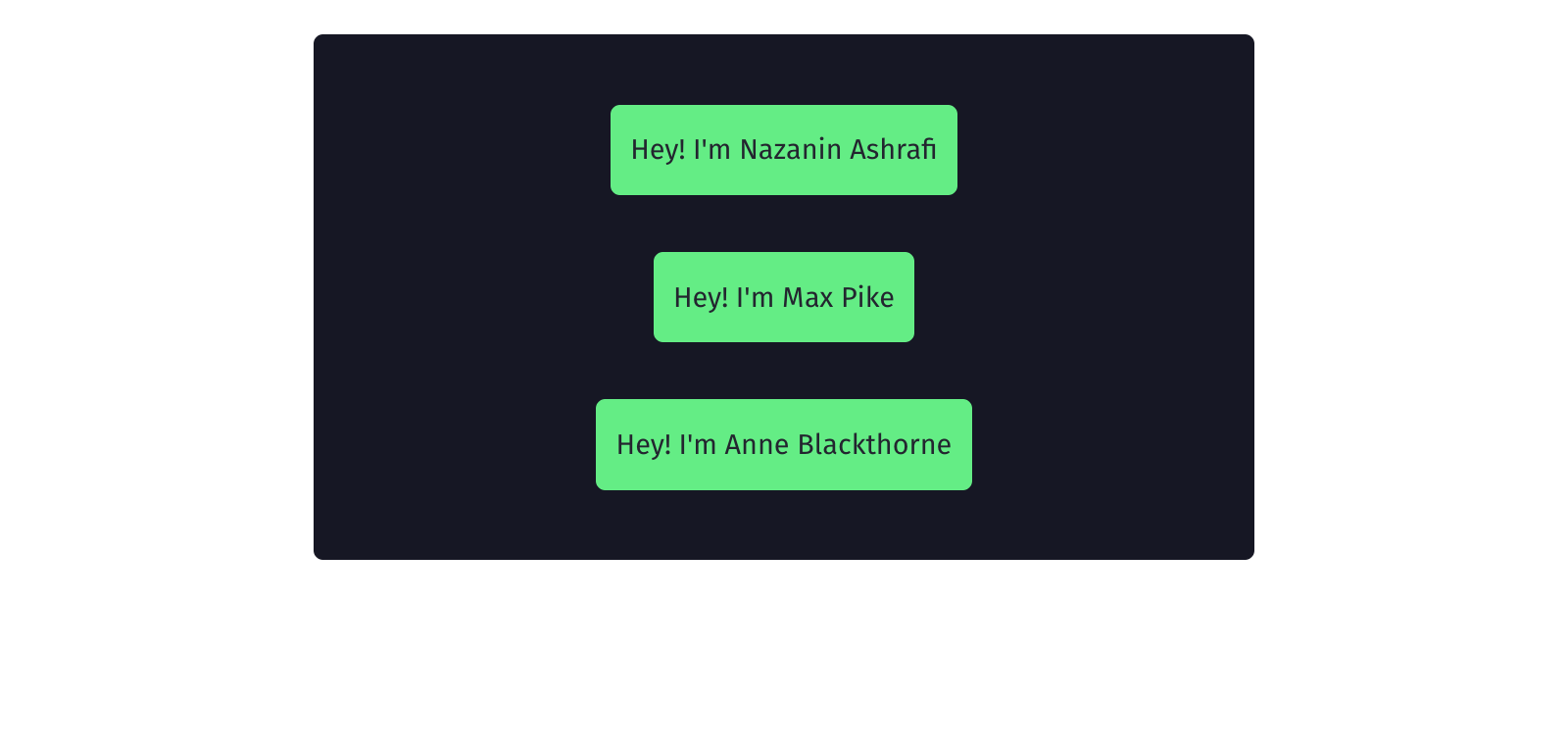
Here's a very simple example, where the black box is the parent and the green box is the child. And now we're going to learn how to do this.

A. First, create an arrow function :
// Parent component
const Parent = () => {
return (
<div>
// Child component
<Child/>
</div>
)
}
// Child component
const Child = () => {
return (
<div>Child</div>
)
}
B. Since we need more than one first name and last name, we need to create an array and store multiple objects in it.
const Parent = () => {
const fullName = [
{
firstName: 'Nazanin',
lastName: 'Ashrafi',
},
{
firstName: 'Max',
lastName: 'Pike',
},
{
firstName: 'Anne',
lastName: 'Blackthorne',
},
]
</div>
)
}
C. The next step would be to store the information (firstName and lastName) as props in the parent component.
Syntax:
// Syntax
<Component propsName={array[arraylength].objectName}/>
You can name your props whatever you like. In my case, I'm gonna name them firstName and lastName .
// Parent component
<Child
firstName={fullName[0].firstName}
lastName={fullName[0].lastName}
/>
So what exactly happened here?
I want to store the first name from the first object of the array and since arrays are zero-based, I'll store the first name like this :
<Child firstName={fullName[0].firstName}/>
// firstName is the name of the props
// fullName[0].firstName : stores the first fistName
The same thing applies to the first lastName:
<Child lastName={fullName[0].lastName}/>
And for the second and third, it'd look like this:
<Child
firstName={fullName[1].firstName}
lastName={fullName[1].lastName}
/>
<Child
firstName={fullName[2].firstName}
lastName={fullName[2].lastName}
/>
D. Now we need to pass this information to the child component.
The first thing we need to do is to pass the props as an argument:
Syntax:
// This is how we pass the props to the Child component:
// {props.propsName}
// Child
const Child = (props) => {
return (
<div>Hey! I'm {props.name}</div>
)
}
const Child = (props) => {
return (
<div className="child">
Hey! I'm {props.firstName} {props.lastName}
</div>
)
}

And that's how you pass props from the Parent to the Child.
It might not click for you at first, but with a little practice, you'll get it right.
Here's the full code snippet + codepen, in case you needed it.
Parent component
const Parent = () => {
const fullName = [
{
firstName: 'Nazanin',
lastName: 'Ashrafi',
},
{
firstName: 'Max',
lastName: 'Pike',
},
{
firstName: 'Anne',
lastName: 'Blackthorne',
},
]
return (
<div className="parent">
<Child
firstName={fullName[0].firstName}
lastName={fullName[0].lastName}
/>
<Child
firstName={fullName[1].firstName}
lastName={fullName[1].lastName}
/>
<Child
firstName={fullName[2].firstName}
lastName={fullName[2].lastName}
/>
</div>
)
}
Child component
const Child = (props) => {
return (
<div className="child">
Hey! I'm {props.firstName} {props.lastName}
</div>
)
}
codepen
Passing Props Through Multiple Components :
So we just learned to pass props from the Parent component to the Child. But what if we wanted to pass props through multiple components? like from the App component to the Parent and then to the Child? (App component > Parent component > Child component)
I hope this can clear things up for you, at least a little bit.

I know this can be confusing, but worry not! I will try to explain this as simply as possible.
So let's go!
A. We have a first name and last name that we want to pass them to the App component
const App = () => {
// We want to pass fullName to the Child component
const fullName = {
firstName: 'Nazanin',
lastName: 'Ashrafi',
}
return (
<div>
<Parent/>
</div>
)
}
B. Now we need to store the information as props, like how we did it in the first section.
const App = () => {
const fullName = {
firstName: 'Nazanin',
lastName: 'Ashrafi',
}
return (
<div>
<Parent firstName={fullName.firstName}
lastName={fullName.lastName} />
</div>
)
}
C. Now I need to pass my firstName and lastName to the Parent component. But since I want to use them in the Child component, I need to store firstName and lastName yet as another props and then pass it to the Child.
const Parent = (props) => {
return (
<div className="parent">
{/* you can give this new proper a new name or just name it the
same as the previous one*/}
<Child firstName={props.firstName} lastName={props.lastName} />
</div>
)
}
D. And the last step is to pass the new props from the Parent component to the Child
const Child = (props) => {
return (
<div className="child">
<p>
Hey! I'm {props.firstName} {props.lastName}
</p>
</div>
)
}

And that's a wrap on this article.
I hope you liked this and found it useful. ^_^
If you'd liked to connect with me, you can find me on Twitter @/nazanin_ashrafi