Who doesn't love making money, right? 💰💰
This article is so much more than "okay here are the ideas, xyz. the end."
In this article I'll be sharing tips, resources, info etc.
Everyone's always talking about how to make money in different ways, but no one really talks about making money with CSS.
My knowledge in tech is still very limited so I can't try other people's ideas of making money, so I had to come up with ideas that are related to my knowledge.
About a few weeks ago I tweeted something about making money with CSS and a few people showed interest in it .
So I decided to write an article about it.
(It was supposed to be a very short article , but it turned into an essay! ) 😆🤘
My ideas of making money with CSS might seem very simple and basic, and might be the kind of things that are right in front of your eyes.
But it took me quite some time to actually realize them.
To all people out there, who are like me and haven't realized what's right in front of them : This article is for you 😊
Here's the list of how you can make money with CSS :
- Writing articles.
- Writing an ebook.
- Video course.
- Buy me a coffee.
- Lucian's idea.
- Making HTML CSS templates.
- CSS arts :
a) Selling stickers
b) Doing art commissions
c) NFTs
Well, yeah some ideas are general and can be applied to other things as well, but before now, it had never occurred to me that these ideas could be applied to CSS too. That's why I'm writing this article.
Note #1 : Keep in mind that I haven't tried all of these ideas and I'm still exploring them and there's no guarantee that it'd 100% help you make money (or get rich lol).
Like for example, making money with NFT isn't exactly easy, but it's definitely worth trying.
Note #2 : Just to be clear, this article wasn't sponsored by anyone. But considering the amount of things I promoted in this article, I think I could do a good job in promoting stuff! 😆
Okay, now let's talk about each ideas.
1. Writing Articles
Yes, you can get paid to write CSS articles. There aren't that many sites that would pay for CSS articles but they exist. And css-tricks is the most famous one.
First you have to fill a form and see if you get accepted or not.
If you got accepted , then yaaay, I'm happy for you.
But if you got rejected, don't lose hope. Step up your CSS game or come up with another idea and the apply again.
That's pretty much the whole process of applying.
Now let's see where you can apply to wrtite CSS articles.
Up until now, I thought css-tricks is the only site that would pay for CSS articles, until when I tweeted :
And Simohamed DMed me and taught me a little googling trick.
And the trick is :
The trick is as simple as googling : css inurl:"guest-post-guidelines". You can also try inurl:guest-post or simply: css intitle: "Write for us" It's hard to distinguish between paid and unpaid ones. There lies some manual labour. "become a contributor," "write for me," "guest post guidelines," are all titles that you can use as well.
After trying this trick, I found a few more sites that would pay you for writing CSS articles. And here is the list :
- css-tricks : According to Álvaro css-tricks pays up to $250 depending on the article.
- cssportal : $20 per approved post.
- sitepoint : $150 for articles and $200 for tutorials. They also would pay $300 or more for articles and tutorials that are lengthier and that they feel will do well traffic-wise.
- tutsplus : Their rates start at $100 USD per quick tip tutorial and $250 USD per regular tutorial.
These 4 sites are the only sites that I could find. If you know other sites, comment below and I'll add them to this article.
Pssst If you're also interested in writing technical articles (I mean other than CSS), you can check out Catalin's article, HERE
And also HERE , you can find lots of other resources. (Thanks to Álvaro for sharing this info)
2. Writing ebooks 📚
Writing an ebook is another way of making money with CSS.
You don't need to know complex stuff to write an ebook.
Just try it with whatever you know.
Like for example, I have two ideas for ebooks :
- How to draw css arts (which you can make money from BTW 👀) , and teach some basic stuff + going through some step-by-step tutorials.
- CSS animations. (I need to step up my CSS game for this one).
But how to write an ebook?
- Choose a topic.
- Make table of content and organize the content.
- Break down each chapter as you write.
- Design your ebook.
- Promote your book.
- (optional) You can try to presale it.
- Sell your book on Gumroad.
And if you think you're not ready to write an ebook just yet, stay with me. I have other ideas for you.
3. Video course 📀
Instead of writing an ebook, you can try to turn it into a video course.
You don't need expensive equipments for recording a video course.
You just need something that would get the job done, and then you're good to go.
That's it for this section. It turned out to be very short lol
4. Buy me a coffee ☕
If think you're not ready to try the first three ideas (You will get there though), you could try this idea.
I don't think there's anyone who hasn't heard of "buy me a coffee".
But just in case you don't know what it is :
It allows content creators to receive donations from their supporters
Here are some ideas on where you can use this service :
- You can write articles, share it on different blogging platforms
- Create free video tutorials
- Write a free ebook And nicley ask your readers/followers to support you by buying you a coffee.
If you think "buy me a coffee" is a weird idea, I asked a question about it and seems like almost everyone thinks it's a good way of supporting your content creator.
Ko-fi is another another service that lets you accepts donations and support.
There are some alternatives, but Buy me a coffee and Ko-fi are the most famous ones.
But here's the things with this service :
You need paypal or international bank account to be able to use their service.
But paypal is banned in some countries and not all countries have an international bank account.
In other words, not everyone can use this service.
but worry not my friends, I've got you covered.
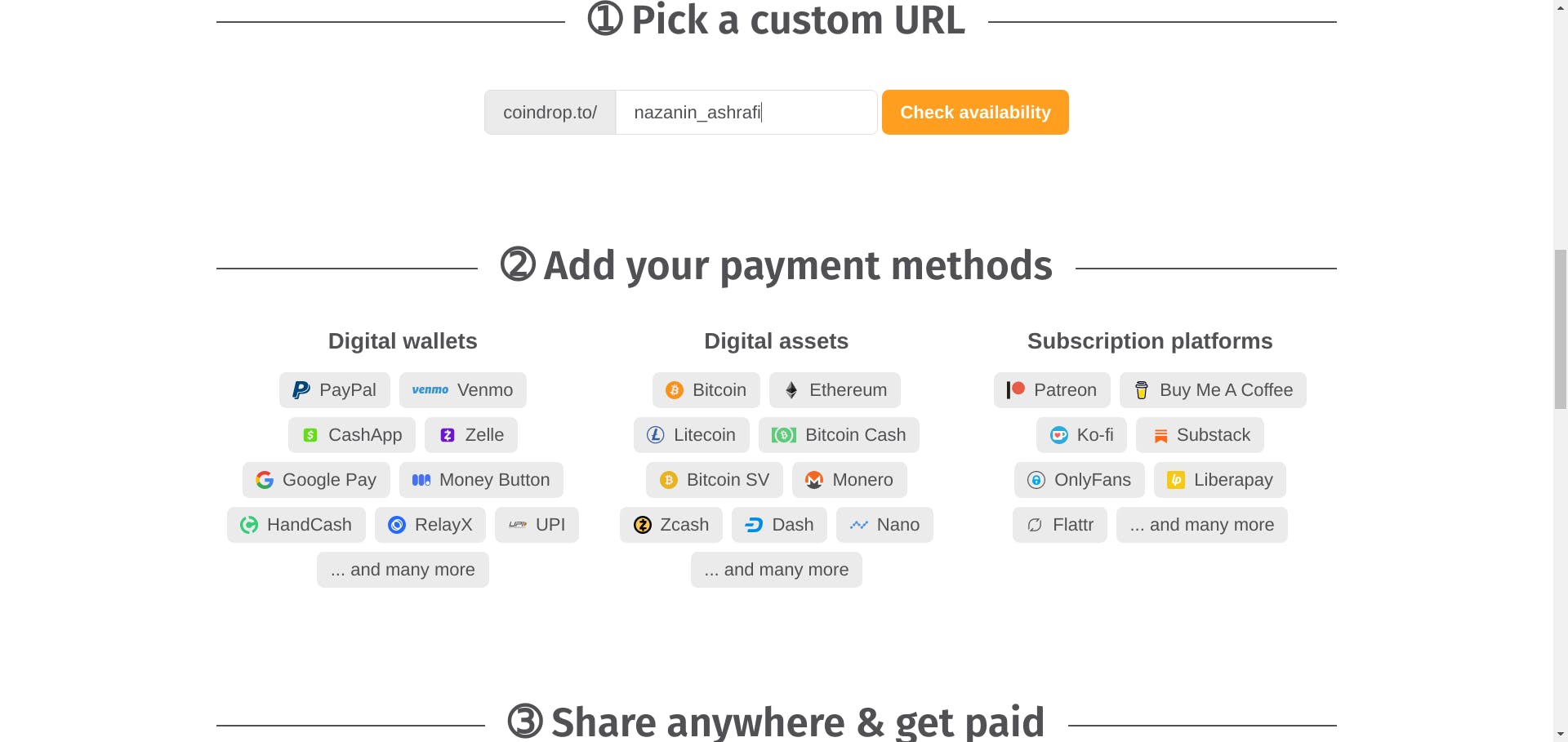
Recently I've found coindrop, which was created by remjx.
And I think coindrop is a great alternative for those who can't use 'buy me a coffee' service.
coindrop lets you choose different payment methods, including cryptocurrency. How cool is that?🤯
So you can choose to receive cryptocurrency from your supported and then can exchnge it.

5. Lucian's idea
Lucian's was the one who came up with this idea, so I'm calling it "Lucian's idea"
This idea is about "CSS arts", so technically I should have added it to CSS art category, but I thought it deserved it's own section.
Anyways, so the idea is simple :
You could also try Lucian's idea with "buy me a coffee"
Create A simple gallery but instead of creating a +0 Gumroad product , add a buy me a coffee icon at the bottom of your gallery.
Here's a basic galley 🖼️ that I've made for "I Care a Lot" movie, just to give you an idea of how to make your own gallery :

Sorry for the bad quality, you can check out the live preview of the gallery HERE
6. Making HTML CSS templates :
I haven't really tried this idea, yet. But I've made a free and very basic portfolio template .
If you're like me, and can't make big project template thingy (yet), just make basic templates and try Lucian's idea (idea #5) :
- Create +0 Gumroad product.
- Ask people to download it for free.
- Or support it with how much they want.
Who knows, maybe someone will like it and decide to support your work.
Lucian, who came up with the gallery idea (previous idea), is one of the people who make HTML CSS templates. He's so good at it and his work is really inspiring
And if he can make money with HTML CSSS templates, then so can the rest of us.
Pssst , Lucian wrote an ebook about creating and selling HTML CSS templates, which you can order it HERE AND he also wrote an article on the subject, "How to sell HTML website templates". It's free and I highly recommend to check it out HERE.
7. CSS arts 🎨
YES, YOU CAN MAKE MONEY WITH CSS ARTS.
First let's talk about CSS art a little bit, before actually talking about ways of money with it. Because if you wanna make money with CSS arts, first you need to know how to make CSS arts, right?
CSS art is still art and CSS artists are artists too. Don't let anyone tell you otherwise.
You can make money while having fun with CSS arts.
I've been asked "How should I get started with CSS arts?" or "How do I get better at CSS arts?"
My suggestion is just start making CSS arts.
Well, just make tons of ugly arts until you get better at it.
Because there's no trick for getting better.
Just keep practicing.
I started with the very basic and simple stuff, like smiley face (I did a tutorial for smiley face, you can check out HERE BTW) , watermelon, ice cream etc. You could try something similar.
1. Here is a list of some awesome CSS artists :
- Álvaro Montoro | Codepen
- Temani Afif | Codepen
- Lynn Fisher | Codepen
- Pratham | He was the one who started trending making twitter header with CSS and he make the best headers.
- The one and only Annie | Codepen
- Ale 👑 | Codepen
- Yosra
- Mustapha Aouas | Codepen
- I wouldn't say my CSS arts are great, but I make CSS arts too :D | Codepen
2. And here are some resources that could help you get better at CSS art :
In THIS article, Ale shows you some useful tools that could help you with your CSS arts.
In THIS article, Yosra shows you how to break down CSS arts process.
Álvaro Montoro shares his process of making CSS arts in his youtube channel.
In THIS video, Álvaro teaches you how to draw with gradients and take you through a step-by-step tutorial.
A very amazing CSS art video course , by the amazing Jhey
Now that we've talked about CSS art itself, let's see how we can make money with it 🤑 :
a) Selling stickers :

The first thing I tried with my CSS art, was this idea.
There's this persian sticker shop, called "Geektori" and they accept designs from artists.
I contacted them, told them about my CSS arts. (Their reaction when I told them I draw with code, was priceless BTW 😆)
And they accepted me as one of their designers .
Yeah the pay won't be much, but a little passive income is still money, right?
So trying this idea wouldn't hurt.
And maybe with a little marketing and (somewhat) big audinec, you can boost your passive income from making stickers.
I'd suggest using these two sites for selling stickers :
Because they are famous, trusted and have a big community. So you have a higher chance of selling your stuckers.
You can check out my sticker shop HERE BTW 😁.

b) Doing art commissions :
As I said, CSS art is art. Digital artists do art commissions and make money, so why can't CSS artists do it?
Sumudu hooked me up with a (kinda) commission thing. And I made a Christmas teddy bear for Darren.
After talking about my first art commission with my friend, she asked me to make her a twitter header. Obviously I'm not gonna charge her , but I'd still count it as an art commission.
And the only reason why she asked for a twitter header, is because she had seen my header and knew that I made it with CSS.
So yeah, with getting the words out there, you can try art commissions.
This is my twitter header BTW.

Pssst, I'm lowkey open for doing CSS arts commissions 👀
c) NFTs :
I already tried this method and minted one of my CSS arts, but no luck with selling it yet 😄
I minted it on refinable.com
I'm not gonna lie, I hardly know about NFTs. But I'm trying to learn more about them. And the more I learn, the more I like them.
If you wanna learn more about NFTs, you can find tons of articles on hashnode and other sites, so I'm not gonna share any resources about this topic in my article.
But I'm gonna share a very interesting twitter thread, that really changed my way of looking at NFTs :
After minting my first NFT, I learned some new things that no one told me about and I didn't read them on any articles.
Here are the things I've learned :
- The market demand for ETH is high.
- But ETH is pretty expensive and so is its gas fee. (well everyone knows this lol)
- Almost everyone tells you to mint on opensea, but there are some other NFT markets, such as refinable and rarible .
- You can mint on opensea for free.
But when you mint it for free, and buyer needs to pay the gas fee. - You can mint on other networks thank ETH on refinable. Like for example I minted mine on bianance and chose $USDT, and the gas fee was affordable.
- Minting on refinable is limited. You can mint like 3 arts, and after that you have to buy some kinda coin to mint again.
- Join a community.
- Those with bigger audience have a higher chance of selling their NFTs.
As I said, I'm still very new to NFTs, so someone correct me if I'm wrong here.
To sum it up :
And we've reached the end of this article.
I showed you how to make money while having fun and shared some resources .
Don't even think that you're not good enough. Get out of your comfort zone and JUST DO It. You got this.
I hope you liked this article and found it useful.
You could also support me HERE
Don't be shy.
Let's connect on twitter twitter