I used to think making honeycombs is hard, but it really isn't.
In this article i'll show you how to make a honeycomb.
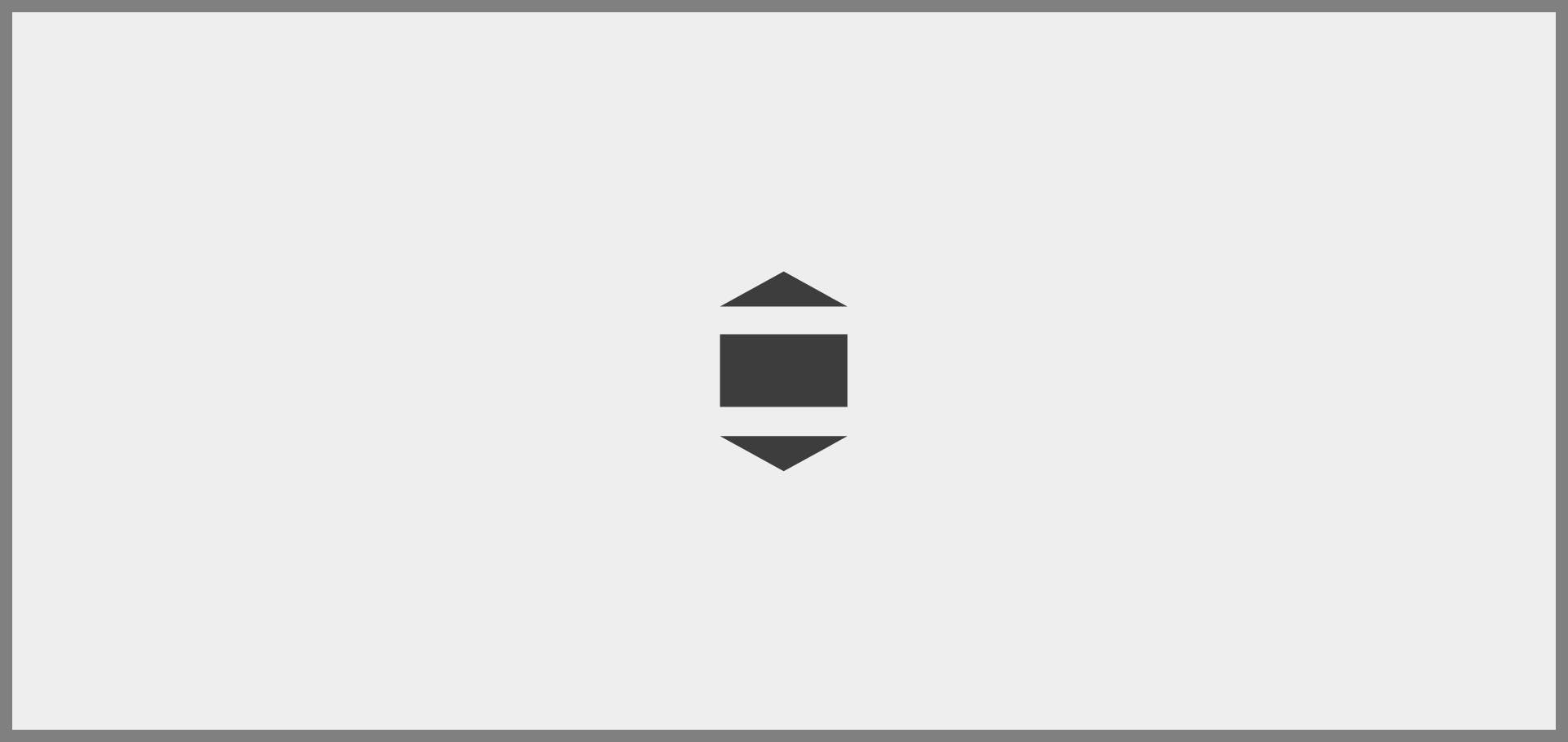
Before we get started, you need to know that honeycomb is basically made of a rectangle and two triangles .

1. First you need to make a rectangle :
.honeycomb {
width: 57px;
height: 100px;
background-color: #3d3d3d;
transform: rotate(90deg);
}

2. The next step is to make the triangles.
If you don't know how to make triangles or have a hard time understanding how it works, I've already written an article about it.
You can check it out HERE
Okay back to our triangles.
You can make them with before/after pseudo elements.
A.
.honeycomb::before {
content: "";
display: block;
/* I made it red just to show you where the triangle is */
border-right: solid red 28px;
border-top: solid transparent 50px;
border-bottom: solid transparent 50px;
}

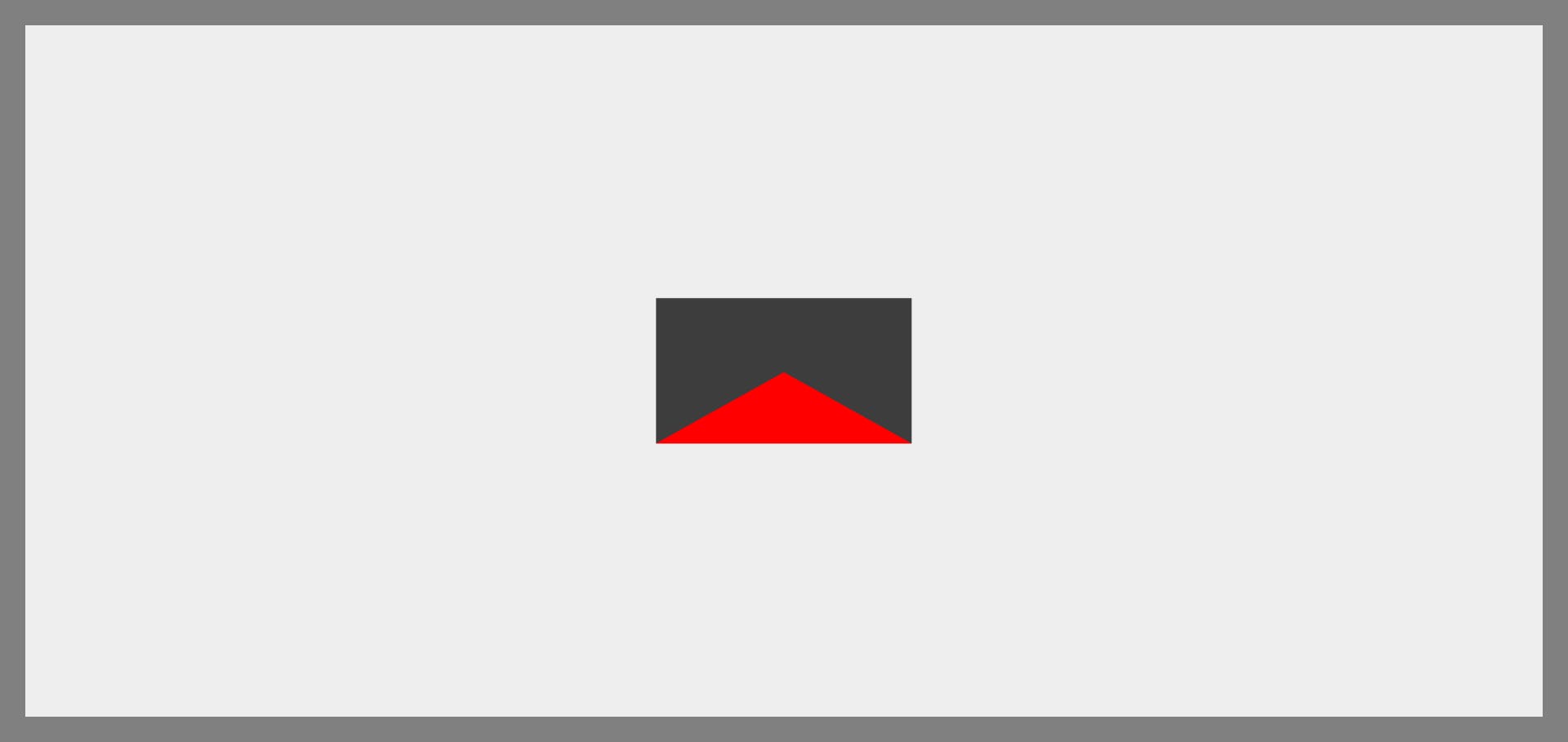
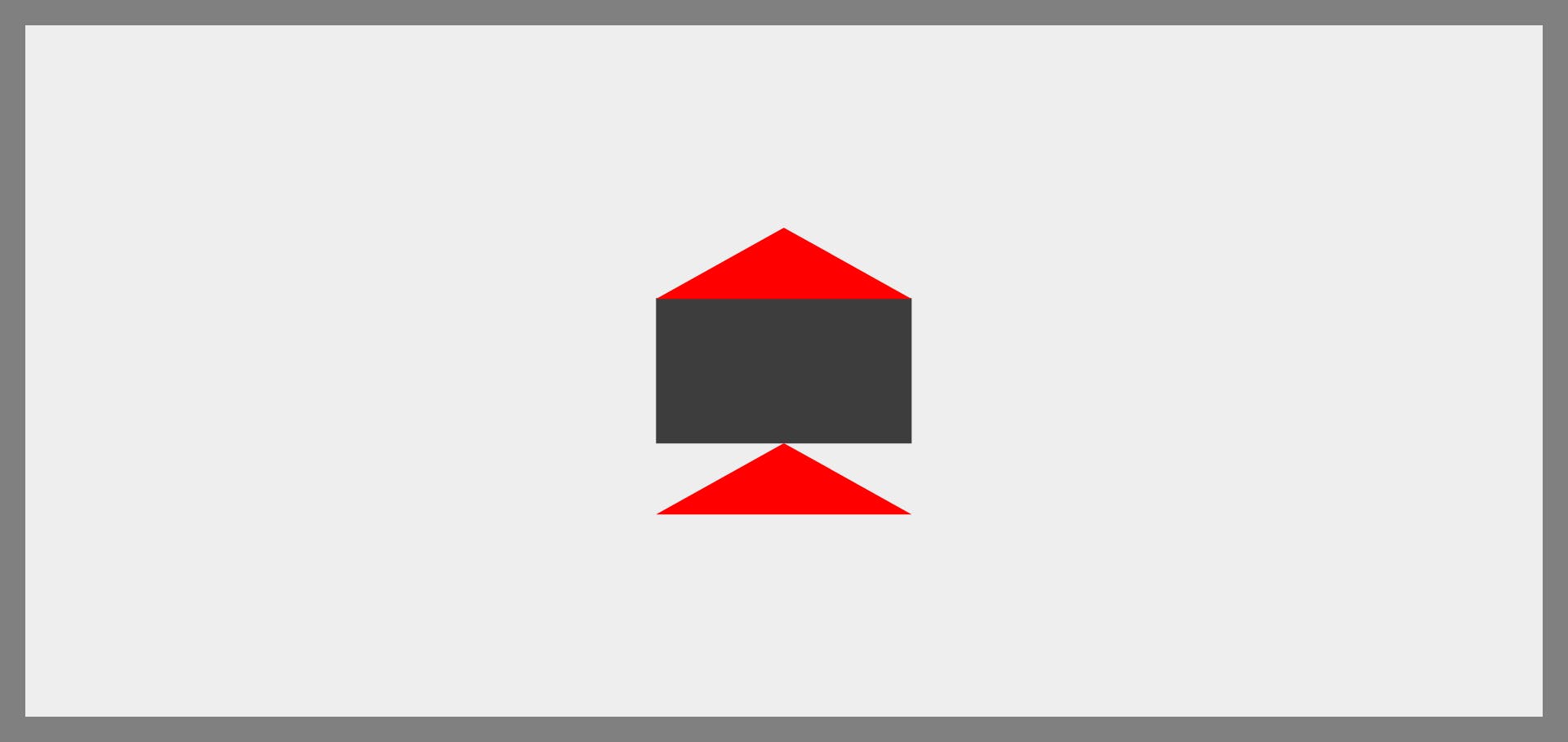
Now we just need to position it on top of the rectangle :
.honeycomb::before {
content: "";
display: block;
/* I made it red just to show you where the triangle is */
border-right: solid red 28px;
border-top: solid transparent 50px;
border-bottom: solid transparent 50px;
position: absolute;
left: -27.8px;
top: 0px;
}

B.
And we do the same thing for the other triangle :
.honeycomb::after {
content: "";
display: block;
/* I made it red just to show you where the triangle is */
border-right: solid red 28px;
border-top: solid transparent 50px;
border-bottom: solid transparent 50px;
/* position it at the bottom */
position: absolute;
left: 56.9px;
}

For flipping the triangle you could either :
- Use
rotateproperty
Or - Use
scaleproperty
/* flipping the triangle */
transform: scaleX(-1);
/* or rotate it 180deg */
transform: rotate(180deg);
.honeycomb::after {
content: "";
display: block;
/* I made it red just to show you where the triangle is */
border-right: solid red 28px;
border-top: solid transparent 50px;
border-bottom: solid transparent 50px;
/* position it at the bottom */
position: absolute;
left: 56.9px;
/* flipping the triangle */
transform: scaleX(-1);
/* or rotate it 180deg
transform: rotate(180deg); */
}

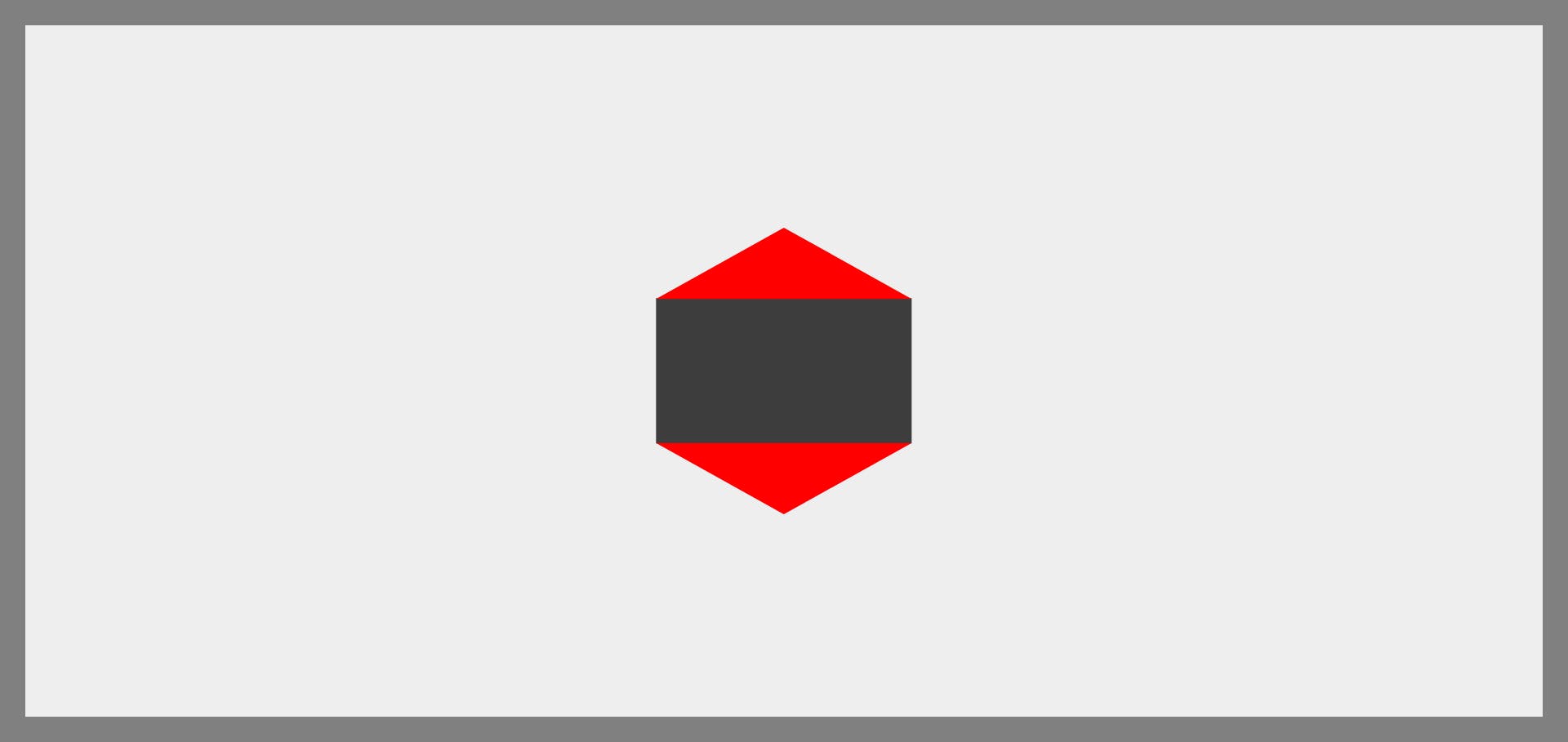
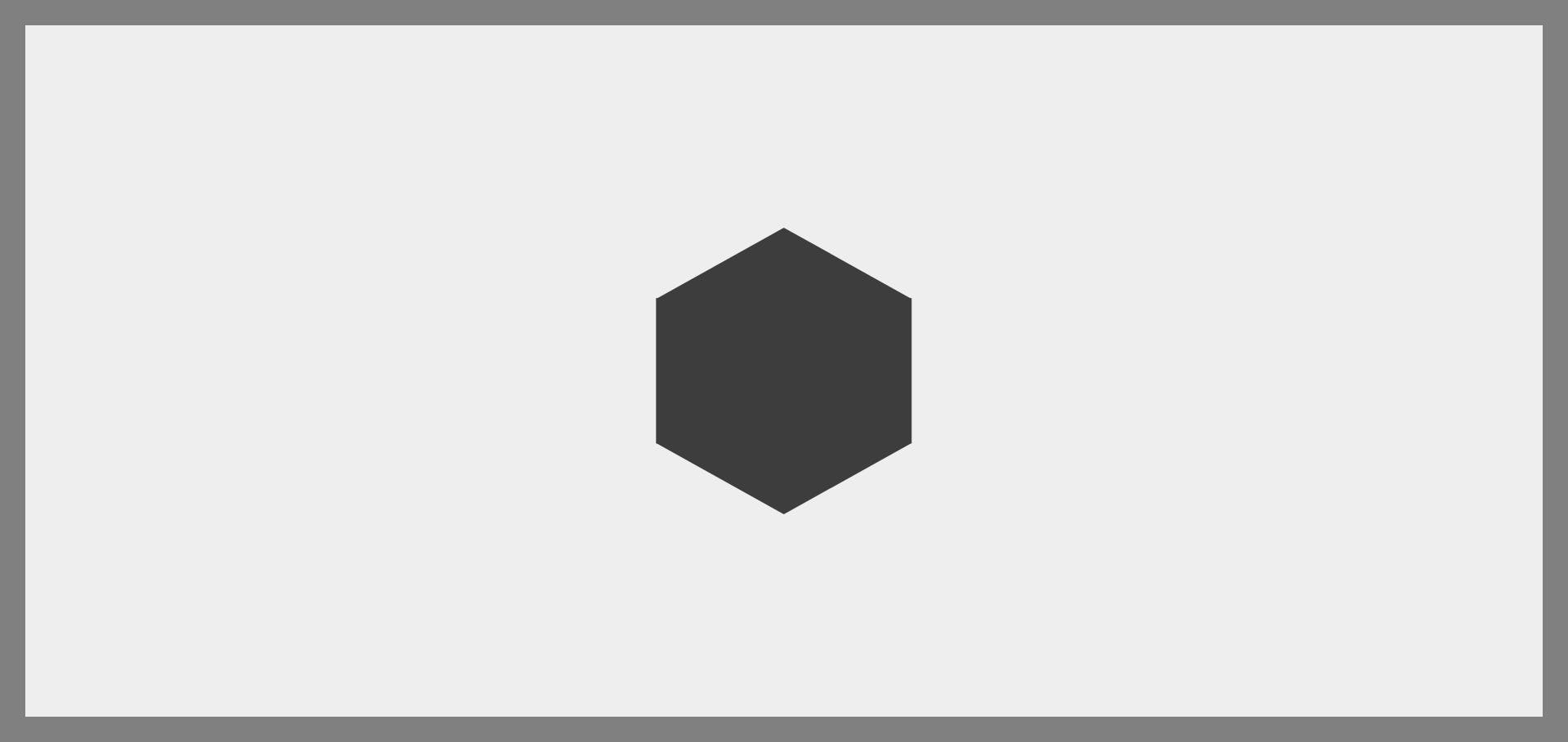
Just change all the background color to #3d3d3d and you have a honeycomb

Here's my pen :
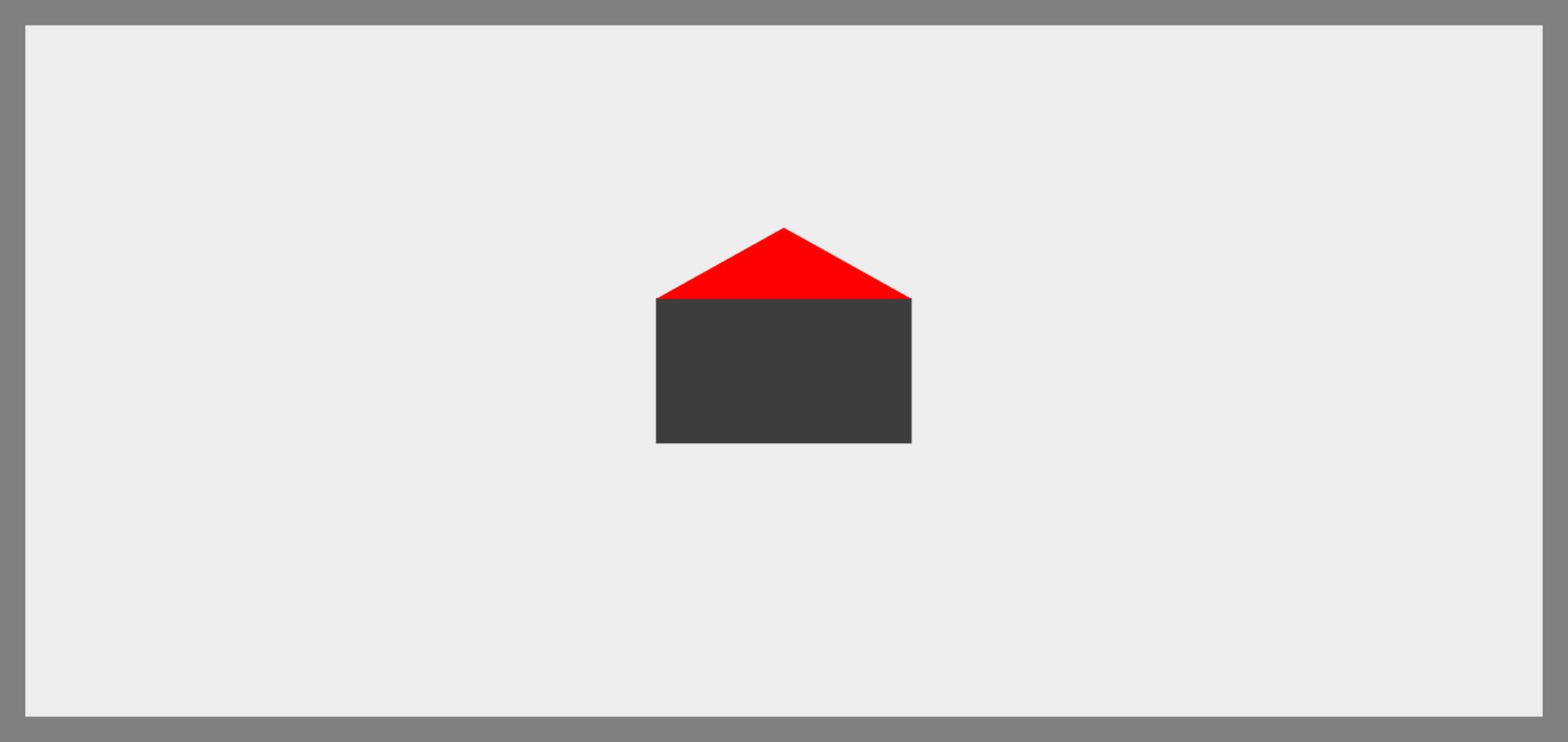
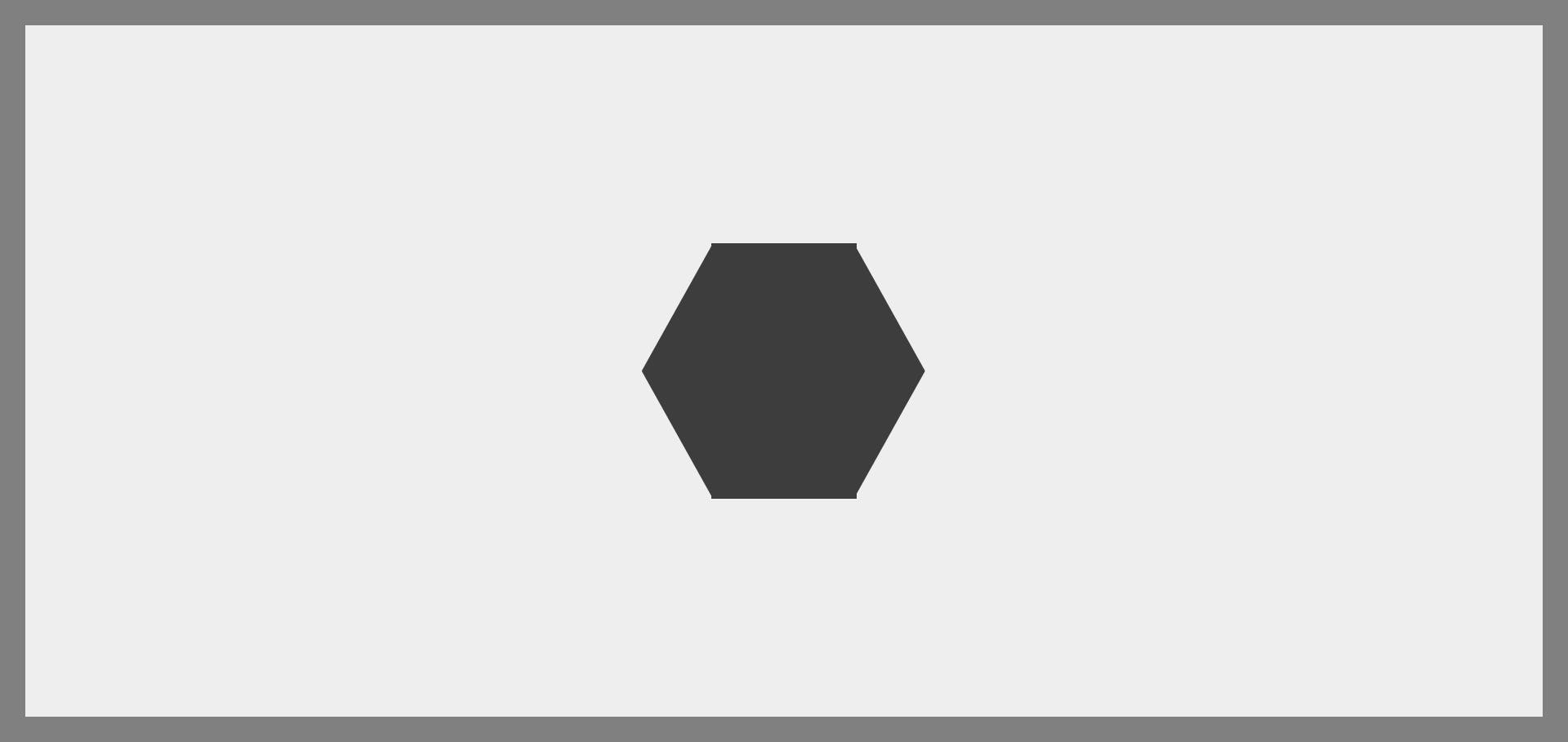
If you want to the honeycomb to look like this (below picture), instead of the sharp point facing up , all you have to do is to remove the rotate proprty :

.honeycomb {
width: 57px;
height: 100px;
background-color: #3d3d3d;
/* transform: rotate(90deg); */
}
That's the end of this article.
I hope you enjoyed it 😊
 You can also connect with me on twitter
You can also connect with me on twitter