Hey yall 👋! It's been been a while!
Do yall remember the previous CSS art challenge?
Guess what? We're back with another challenge! 😁
If you have participated in the previous challenge, you already know how it was done before. But there's been some kinda changes for this (and future) challenges. So before I get into the details, let me tell you about the changes :
First let me thank Braydon Coyer for organizing this whole thing.
He recently launched his project which is literally called "CSS art challenge".

Our CSS art challenges will be more organized than how we previously have done it.
You can find all the info you need about the monthly challenge, such as details, deadline, prize etc on cssartchallenge.com.
You can even subscribe to get updates about new challenges and monthly winners.
The site is pretty much new, so there might be some cool new features in the future.
If you have any feedback, ideas, suggestions, questions etc, you can either DM Braydon or me
Now let's finally talk about the challenge!

Note : You can also go to cssartchallenge's official page and check all the details.
Details:
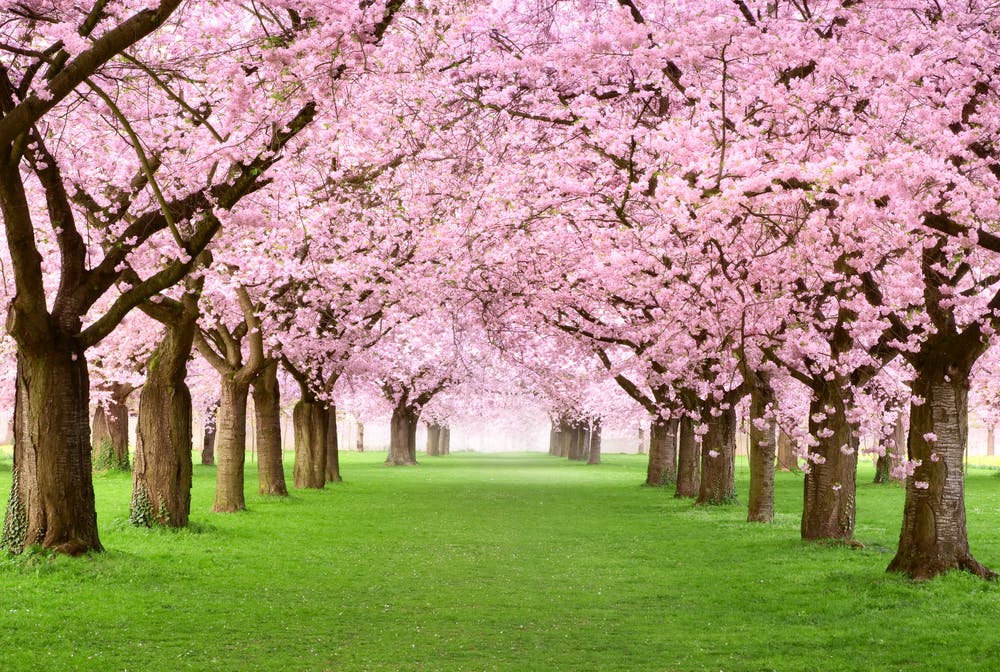
Create CSS Art related to spring. Yep, that's it!

Note (required) :
- Submit your CSS art on twitter and use #springcss and #cssartchallenge
- Tag @css_art
Make sure you're following the CSS Art Challenge Twitter account so I can DM you.
Here's a few ideas for you (not required):
- Create a spring landscape
- Create a spring flower or bouquet with CSS
Deadline:
Submissions for the March challenge must be posted on Twitter by Tuesday March 22nd at 11:59PM CST.
Note:
- Make sure you're following the CSS Art Challenge Twitter account so Braydon can DM you if you win!
Prize:
Of course there's a prize 🎁. There's always gonna be a prize 🎁.
The prize for this challenge is provided by the one and only Jhey!

Jhey is donating a copy of his extremely insightful book Move Things With CSS - a complete concise guide to moving things with CSS animations and transitions!
Topics:
- Why?
- Motion Design
- What?
- Inspecting animations
- CSS Transitions - Walkthrough example looking at different properties
- CSS Animations - Walkthrough examples looking at different properties
- Cool Stuff! - Ways in which to achieve certain things and other things you can do with the properties.
- 44 included code demos!
Can't wait and want to pick up Move Things With CSS?
Short version of the details :
- Create CSS Art related to spring.
- Submit your CSS art on twitter and use #springcss and #cssartchallenge
- Tag @css_art
- Challenge will end on Tuesday March 22nd at 11:59PM .
- Make sure you're following the CSS Art Challenge Twitter account so Braydon can DM you if you win!
- Prize : an ebook, Move Things With CSS by Jhey.
And that's pretty much all the info you need for this challenge.
Happy coding and have fun everyone 🥰
